이 프로젝트를 시작하는 이유
프로젝트 진행 중 정말 오랜만에 웹소켓을 다루게 되었다.
프로젝트를 진행하며 웹소켓에 대해 자세히 공부하게 되었고 그를 이용해 다양한 기능을 구현하고 싶었다.
웹소켓이 뭔데?
WebSocket은 클라이언트와 서버를 연결하고 실시간으로 통신 가능하도록 하는 첨단 기술이다. 이것의 장점은 HTTP에서 발생하는 것처럼 별도의 요청을 보내지 않고도 데이터를 수신할 수 있다는 점이다.
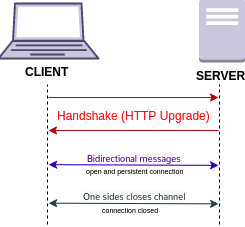
WebSocket의 동작
클라이언트와 서버 간의 연결은 당사자 중 하나에 의해 종료되거나 시간 초과에 의해 닫힐 때까지 열린 상태로 유지된다. 클라이언트와 서버 간의 연결을 설정하기 위해서는 핸드셰이크를 수행한다.

연결이 설정된 이후로는 열린 상태로 유지되며 클라이언트 또는 서버 측에서 연결이 종료될 때까지 동일한 채널을 사용하여 통신이 수행된다. 메세지는 양방향으로 교환된다. WebSocket을 사용하면 전송되는 데이터를 암호화 할 수 있다. 이에 대해선 요즘 IT라는 블로그의 글을 읽어보면 좋을 것 같다.
WebSocket은 언제 사용할까?
웹소켓 프로토콜은 실시간 데이터 업데이트와 클라이언트와 클라이언트간에 메세지를 보내는 기능이 필요할 때 이상적이다.
예를들어 다음과 같은 기능에 웹소켓이 매우 유용하다.
- 교환 플랫폼
- 게임 애플리케이션
- 챗봋
- 푸시 알림
- 소셜 네트워크
- 채팅 앱
- IoT 앱
웹소켓에 대한 설명은 마치도록 하겠다. 이제 프로젝트를 시작해보자.
우선 서버를 만들어보도록 하겠다.
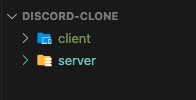
프로젝트 구조는 다음과 같다.

server는 node.js로 진행할 예정이고, client는 react.js를 사용할 예정이다.(typescript의 사용을 고려했지만 대규모 앱이 아닌 개인 토이프로젝트이기 때문에 typescript를 선택하지는 않았다. 추후 해당 프로젝트에 Typescript를 도입할지도 모르겠지만...)
우선 서버코드를 작성할 예정이니
cd server그 다음 패키지들을 설치할거다.
npm init -y이후
npm i cors express socket.io nodemonserver > package.json에 들어가 스크립트를 수정할 것이다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js",
"dev": "nodemon server.js"
},자, 이제 server.js를 위한 설정은 끝이났다. 이제 코드를 작성해보자.
//server.js
const express = require("express");
const app = express();
const cors = require("cors");
app.use(cors());
const server = require("http").createServer();
const io = require("socket.io")(server, {
cors: {
origin: "*",
methods: ["GET", "POST"],
credentials: true,
},
});
const PORT = 9000;
server.listen(PORT, () => console.log("server is running on ", PORT));cors의 경우 일반 http로 진행할 경우 무조건 에러가 발생하므로 추후 제거해주면 된다.
한번 서버를 켜보자.
npm run dev위 명령어를 실행하면 아래와 같은 프롬프트가 나와야한다.
[nodemon] starting `node server.js`
server is running on 9000